Visual components
Visual Components
Visual Components are web widgets that allow you to render event information from the StubHub catalog. Learn more.
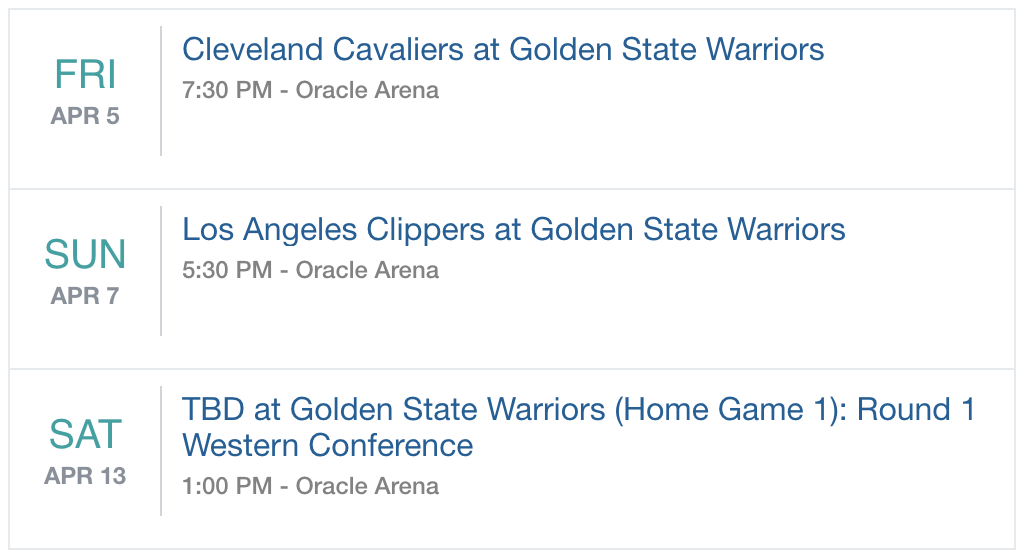
Event Listing
The Event Listing component shows a list of events for any artist in a given location.

<div class="stubhub-ui-component" data-token="YOUR_ACCESS_TOKEN" data-type="event-listing">Number of Events
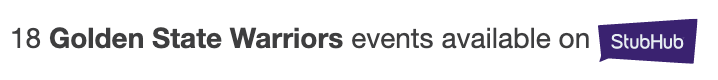
The Number of Events component shows the number of events for any artist in a given location.

<div class="stubhub-ui-component" data-token="YOUR_ACCESS_TOKEN" data-type="event-count">Logo
The Stubhub logo visual component shows a simple logo link to Stubhub.

<div class="stubhub-ui-component" data-token="YOUR_ACCESS_TOKEN" data-type="logo">Component Builder
The Builder is a web application that allow you to quickly create a Visual Component. Its graphical user interface lets you rapidly build the query that accesses StubHub's extensive catalog of events and artists. By selecting the values for each field in the Component Builder, this allows the Builder to generate the appropriate code for your application page (such as HTML5 tags, a link to the CSS stylesheet for the component, and JavaScipt for the UI). Using the Builder's "Get Code" button, you can preview the results and literally "copy and paste" the code from the Builder into your application. Learn more.
JavaScript SDK
This SDK Library enables you to customize your search of the StubHub catalog for event data. Use this Library when Visual Components alone cannot provide the functionality that you need. Learn more.
